
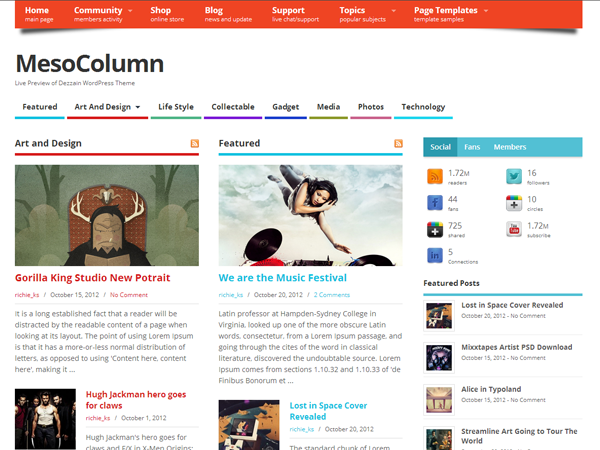
テーマはMesocolumnで運用開始
テーマの新規追加もしくはサイトよりダウンロードを行ってください。
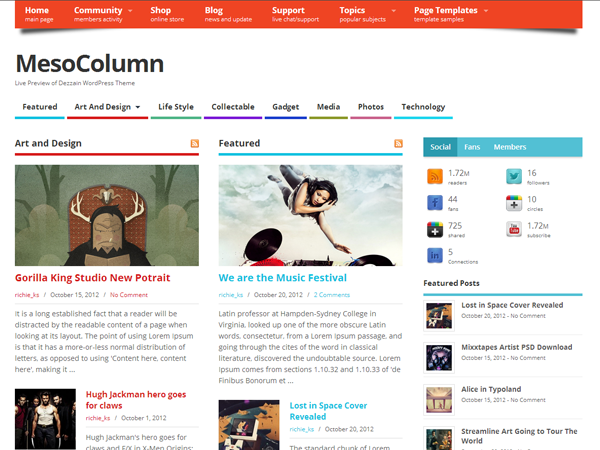
レスポンシブデザインでかつ、なかなかおしゃれだったのでこのテーマにしました。
テーマをいじくる
Theme Optionを選択してください。
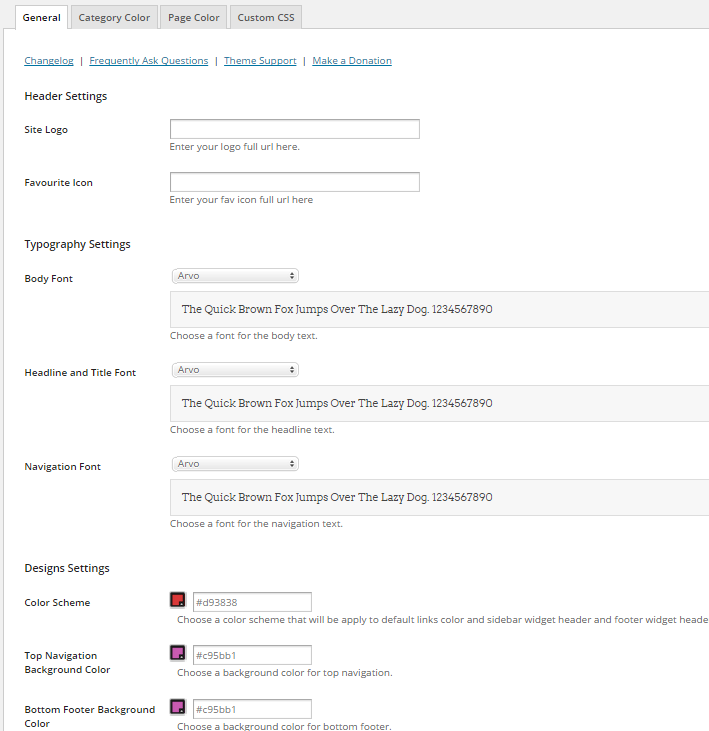
全部英語です!
わかりません。
日本語インストールもできるみたいですが、面倒だったのでそのまま使用。
横着ワザ!!
右クリックで日本語翻訳にします。
これでぼんやりわかりましたので解決とさせてください。
ロゴなどは使っていませんので空白。
ファビコン設定もまだなのでも飛ばしています。
次はフォント。
お好きなフォントにしてください。
余談ですが明朝体がほんの少しだけ印刷代が安くなるってご存知でしたか?
話しそれました。
デザインの設定
カラースキーム
これはサイドバーなどの色です。
トップナビゲーション
トップのナビゲーションバーです。
ボトムフッターはフッターですね。
投稿の設定
関連のポストを有効にする
有効にコメントを閉じるお知らせ
メインメニューで[自動サブカテゴリーを有効にする
これだけ有効にしています。
ショップの設定
ここはショップではないので飛ばします。
ECサイトも構築できるようですね。
スライダーの設定
注目のスライダーを有効にするは有効にしています。
トップにスライドが表示されます。
スライダーの高さこれはお好みで。
ちなみに300に設定しました。
カテゴリーID
こちらは表示させたいカテゴリーのNo.を入れます。
1,2,3,4,5,6
…こんな感じです。
どのように多くの記事に制限
こちらは最大の20にしています。
投稿IDは空白です。
ホームの設定
ここはカテゴリーごとに最新の記事が表示されるようになります。
まだ記事は少ないですがカテゴリーごとに設定しました。
ホームページ注目のカテゴリー1
どのように多くの投稿?
の順で10までありますが
ホームページ注目のカテゴリー1の部分ではあてはめたいカテゴリーを選んでください。
どのように多くの投稿?
こちらは記事が少ないのでまだ試しておりません。
広告の設定
こちらはわかりませんでした。
うまくいかないので直接放り込んでいます。
adsense広告を配置したい場合はTheme optionでの設定は不可能です。
直接CSSを編集して設置します。
その他の設定
こちらは好きにしていただいていいですが私は無効にしています。
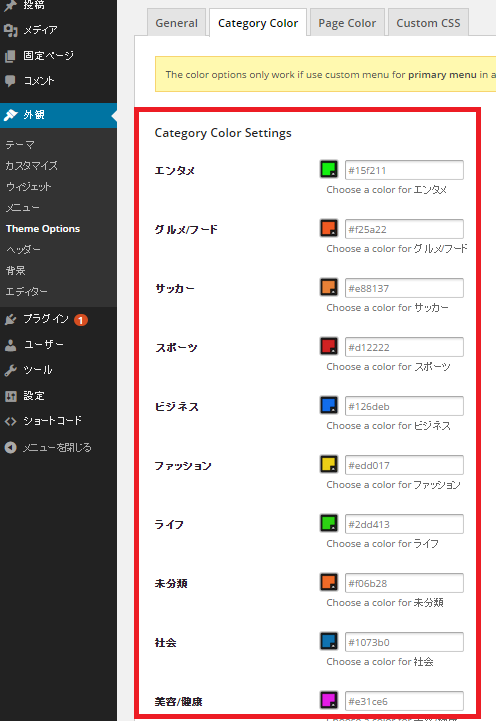
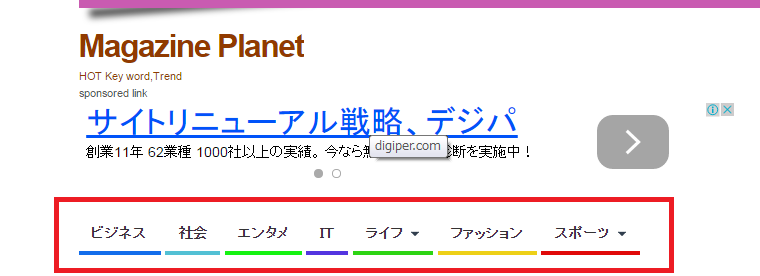
カテゴリーカラーの設定
カテゴリーを設定すると上図のようになりますので好きな色に設定します。
この部分です。
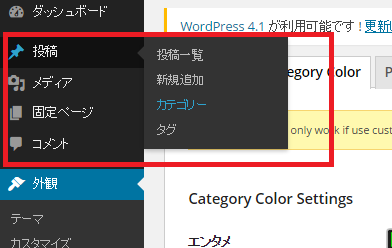
カテゴリー作成方法
カテゴリーをクリック
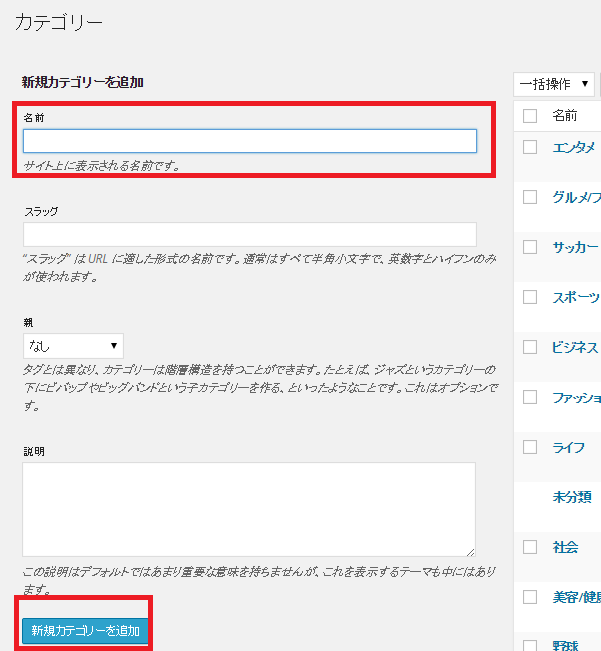
名前の部分にカテゴリー名を入力して新規カテゴリーを追加でカテゴリーが作成されます。
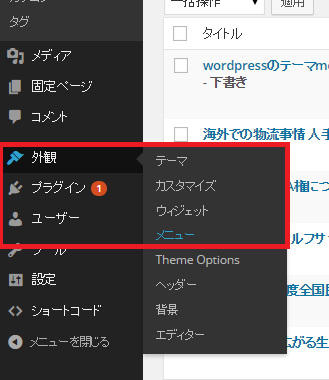
外観のメニューをクリック。
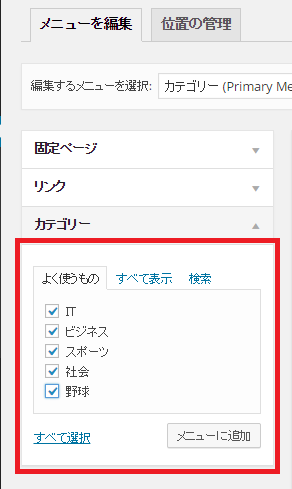
表示させたいカテゴリーを選択してメニューを追加をクリックしてください。
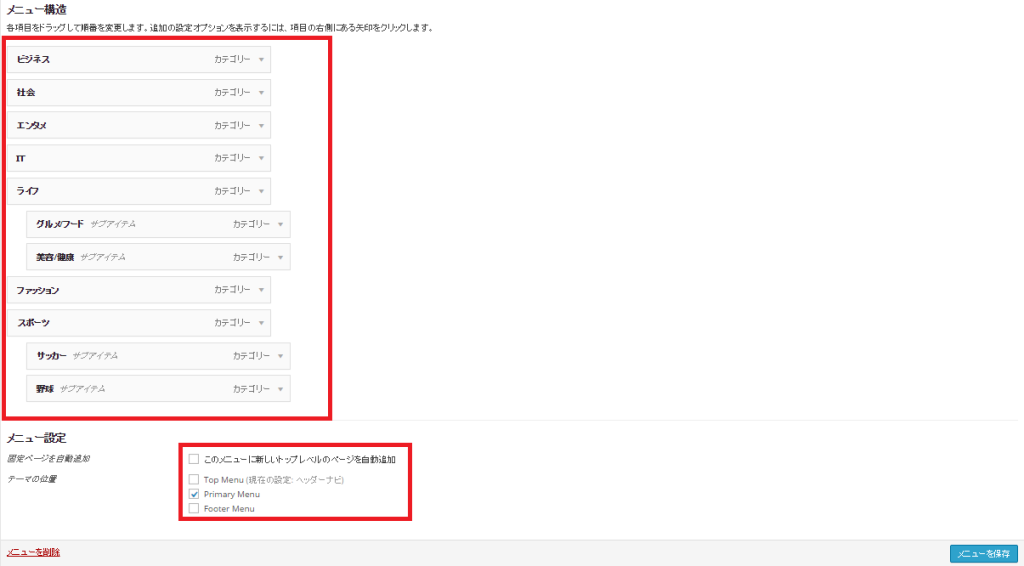
並べ替えなどはカテゴリーをそれぞれつまんでください。
親と子を作成する場合には親の下に子を持っていき、右にスライドさせてください。
今回はトップページ上部に表示設定を行うのでPrimary Menuにチェックを入れます。
よろしければメニューを保存。
Mesocolumn初期設定?
別記事にて他ご紹介してまいります。
記事はまだまだ少ないですがよろしくお願いします。
http://www.hotnews-planet.com/