
初期の段階ではamazonアソシエイトで生成できるリンクを貼付けていただけでした。
一向に報酬が発生しませんでした。
このプラグインにかえただけで効果覿面!
金額は小さいですが一目瞭然です。
少しでも売れて報酬が発生しだすと気になるもんです。
AmazonJs導入の経緯

いろんなブログで拝見して客観的にみてて従来のノーマルのままの広告よりもクリックしてしまうなと感じたのがきっかけでした。
あとはwordpressから画面を切り替えずに商品のリンク作成ができるため作業が捗ります。
wordpressを利用するようになり、プラグインの意味すらもわからなかったので試行錯誤して検索してありつけました。
amazon アフィリエイト wordpress
amazon アソシエイト wordpressとかで検索したと思います。
本当に1度も売れなかったものが切り替えてから少しですけど売れるようになりました。
ブログで微々たる稼ぎでも稼いでくれると嬉しくなりますね。
リンクがクリックされてから10%前後で商品が売れています。
こうなってくると次はどの辺にリンク貼り付ければ変化するのかとかを考えるようになります。
勉強してノウハウ蓄積させてひたすら実行ですね!
カエレバとかもありますけど面倒くさがりなのでやったことありません。
AmazonJsプラグイン設置方法
Amazonjsプラグインを検索してインストールからプラグインの有効化を行ってください。
警告が出ると思います。
/wp-content/cache/amazonjs というキャッシュディレクトリを作成しておく必要があります。FTPソフトで/wp-content 内に cache という名前のフォルダを作り、cache 以下に amazonjs という名前のフォルダを作成。
その後 amazonjs フォルダのパーミッションを「777」に変更してください。
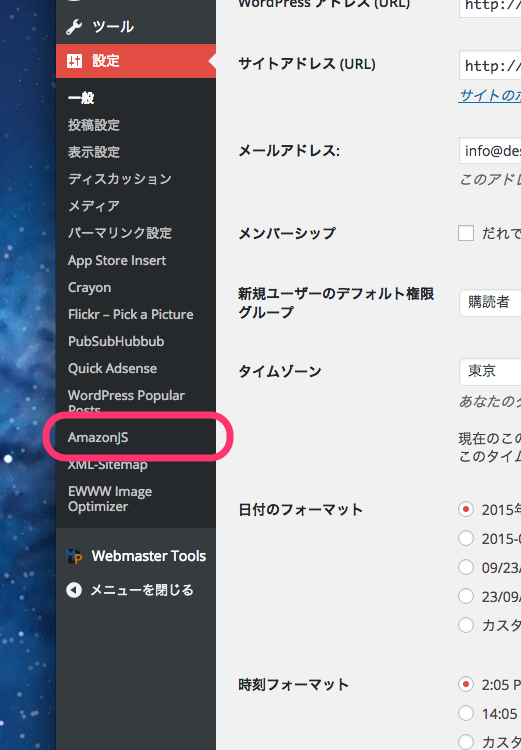
WordPress のメニューから、設定【AmazonJS】をクリックします。警告が表示されなくなったら大丈夫です。
My e-mail address is: にEメールアドレスを入力。
アカウント新規取得の場合【I am a new customer】
アカウントを新規取得します。
既にアカウントを持っている場合【I am a returning customer, and my password is】
パスワードを入力してログインします。
アクセスキー情報を取得するために、アカウントサービスのアクセスキー情報の「こちらのリンク」をクリック
mazon.com (amazon web services) のログインフォームに移動しますので、取得済みの amazon.com のアカウント情報でログイン
「Continue to Security Credentials」をクリック
Amazon Product Advertising API のアクセスキーID/シークレットアクセスキー取得
+ Access Keys (Access Key ID and Secret Access Key) をクリック
上記ページが表示されない場合、右上部メニューのアカウント名 → Security Credentials をクリック
+ Access Keys (Access Key ID and Secret Access Key) をクリックすると、「Create New Access Key」というボタンが現れます。これをクリックしますとAccess Key ID(アクセスキーID)と Secret Access Key(シークレットアクセスキー)が発行されます。
【Show Access Key】をクリックすると、ブラウザにアクセスキー情報が表示されます。【Download Key File】をクリックすると、アクセスキー情報が記載されたファイルがダウンロードされます。
これで【アクセスキーID】と【シークレットアクセスキー】の取得完了!
アクセスキーID/シークレットアクセスキーを Amazon JS に設定
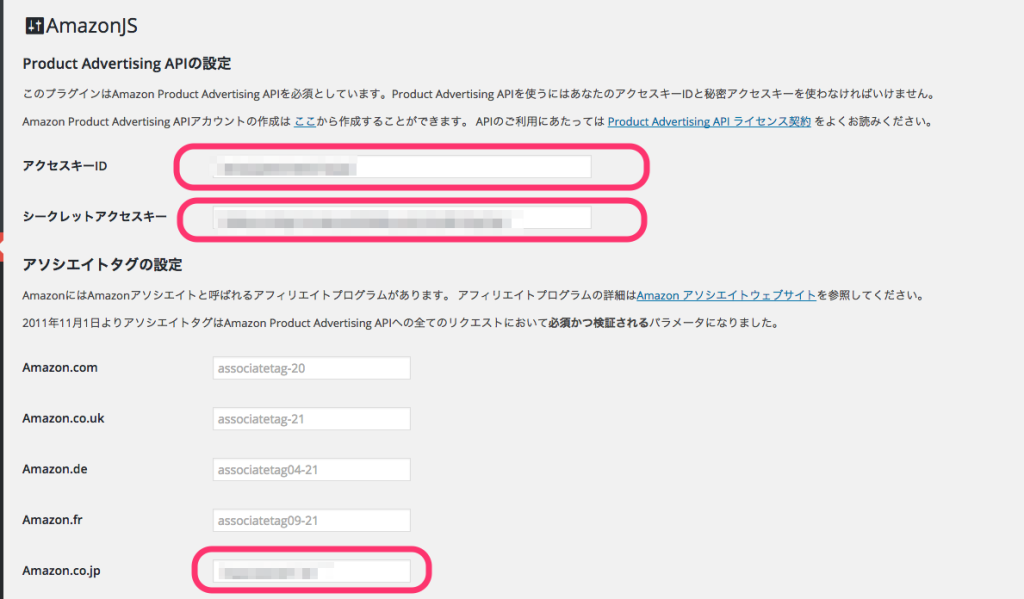
Amazon JS設定画面にて
先ほど取得した Amazon Product Advertising API の「アクセスキーID」と「シークレットアクセスキー」を、AmazonJS の設定画面の「Product Advertising APIの設定」に入力します。
これで設定は完了しました。
Amazon jsの使用方法
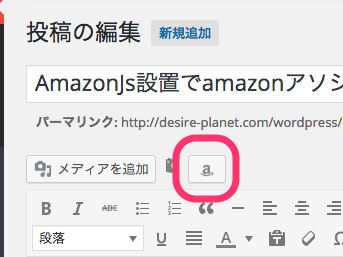
投稿準備をする為に投稿→新規追加で記事と浮こうページへ移動してください。
アイコンamazonのマークが現れています。
こちらのアイコンをクリック
実際に使ってみます。
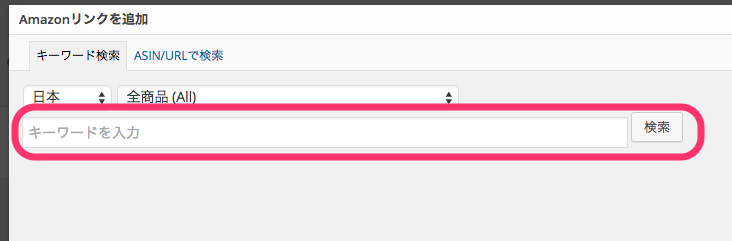
検索画面が表示されます。
記事に挿入したいキーワードを入力
検索結果の一覧が表示されるので該当商品を選択
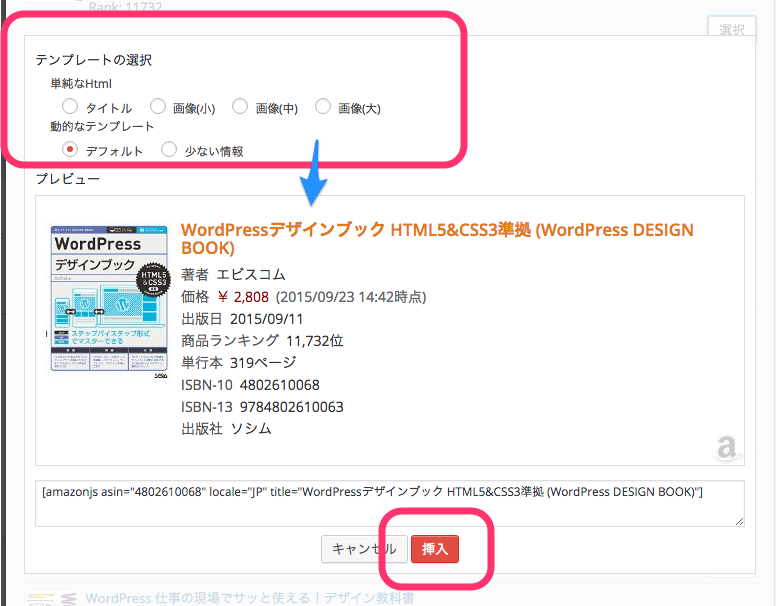
記事に表示される表示タイプを選択します。
私はたいていデフォルトのまま使用しています。
決まったら挿入をクリック
これで以下のように表示されます。
[amazonjs asin=”4802610068″ locale=”JP” title=”WordPressデザインブック HTML5&CSS3準拠 (WordPress DESIGN BOOK)”]
最後に
たったこれだけの作業で成約率がアップされるしリンクをコピペしなくても記事作成と同時進行に行えるからかなり便利です。
今後も重宝するプラグインになることは間違いありません。


















コメントはまだありません。