テーマ編集
さて、追加について説明します。
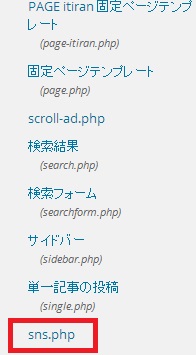
外観→テーマ編集→サイドバーに下図のsns.phpとあるのでそこを選択。

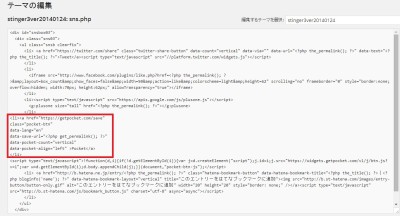
以下画像のようにコードが表示されます。
赤い部分がPocketのボタンを追加した部分になります。

上記のようなコードがありますよね。
その部分のどこか(自分の好きなところ)にコードを追加します。
Pocketボタンのコード追加
追加するコードは以下となります。
<li><a href=“https://getpocket.com/save” class=“pocket-btn” data-lang=“en” data-save-url=“<?php get_permalink(); ?>“ data-pocket-count=“vertical” data-pocket-align=“left” >Pocket</a> </li>
Pocketボタンコード
上記コードそのままコピペして問題ありません。
私の場合はGoogle+のよこにもってきたかったので、はてブとの間に挿入しました。
以下が追加後のコードです。
<div id="snsbox03">
<div class="sns03">
<ul class="snsb clearfix">
<li> <a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
</li>
<li>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&amp;layout=box_count&amp;show_faces=false&amp;width=50&amp;action=like&amp;colorscheme=light&amp;height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe>
</li>
<li><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone>
</li>
<li><a href="https://getpocket.com/save"
class="pocket-btn"
data-lang="en"
data-save-url="<?php get_permalink(); ?>"
data-pocket-count="vertical"
data-pocket-align="left" >Pocket</a>
</li>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
<li> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
</ul>
</div>
</div>
コード貼付が出来たら保存してください。私でも一応できたので簡単です。
コード挿入後のビジュアルはこんな感じ↓

ついでではありますがPocket気になった方は登録してみてください。
便利です。