
ローカル環境でいろんなこと開発している人ならご存知だと思いますが、端末のサイズが大変多くて確認する環境が必要だと思います。
この時にmacなら便利で手軽ですぐできるレイアウト表示についてご紹介します。
レイアウトの確認どうしてる?

確認の方法は様々あるのですが私は本業ではないので手軽にすぐできる方法があればそれでよかったのでSafariを利用したやり方をご説明します。
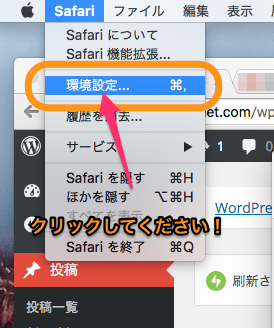
まずSafariを開きます。
メニューバーのSafariをクリック!
次は環境設定をクリックします。
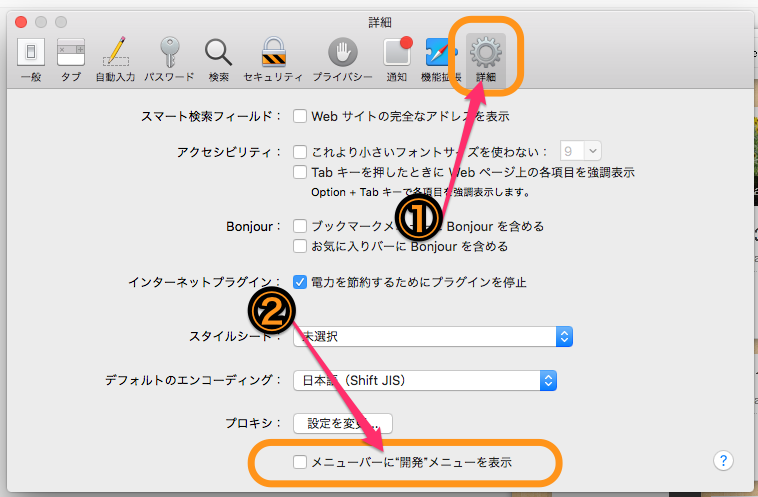
設定画面が出てくるので一番右端の詳細のタブを選択します。
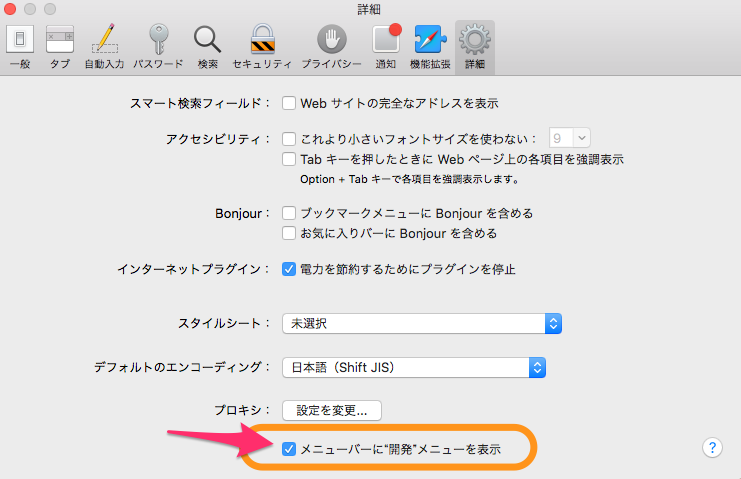
その中にある最下部のメニューバーに開発メニューを表示にチェックを入れます。
設定はたったこれだけ!
これでSafariのメニューバーに開発と追加されます。
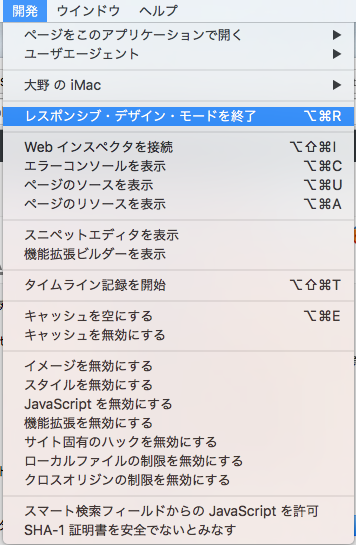
Safari開発メニューの使い方
使い方はかなりシンプルです。
レスポンシブ・デザイン・モードにするを選んでください。
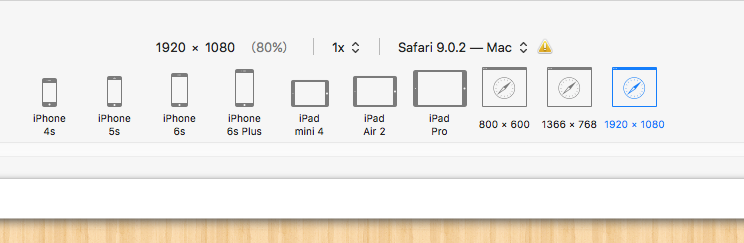
これでブラウザ上部に見たいレイアウトが選択できます。
私がpinbinのテーマで編集が必要だったのでそれを例に少し見ていましょう。
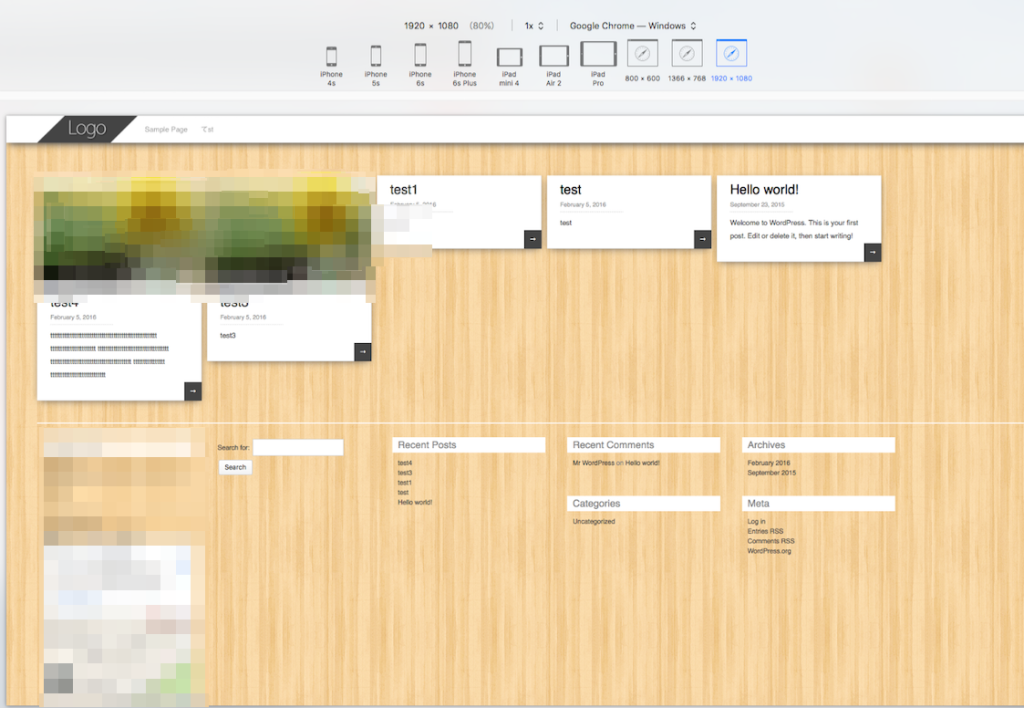
まずはGoogle ChromeのWindowsでの表示。
ページ上部で希望のレイアウトが選択できます。
こんな感じ。
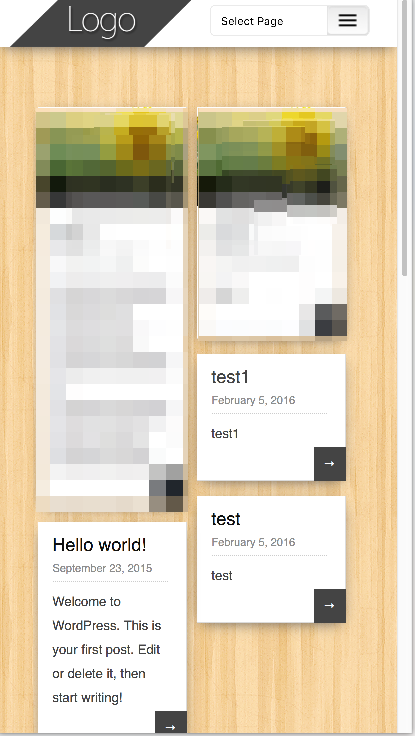
スマホレイアウトを見てみましょう。
こんな感じ。
最後に
いかがでしたでしょうか?
私はこれで十分機能しています。お役に立てればと思います。
[amazonjs asin=”B00LJN3GU8″ locale=”JP” title=”PHPローカル学習・実験環境の作成”]